
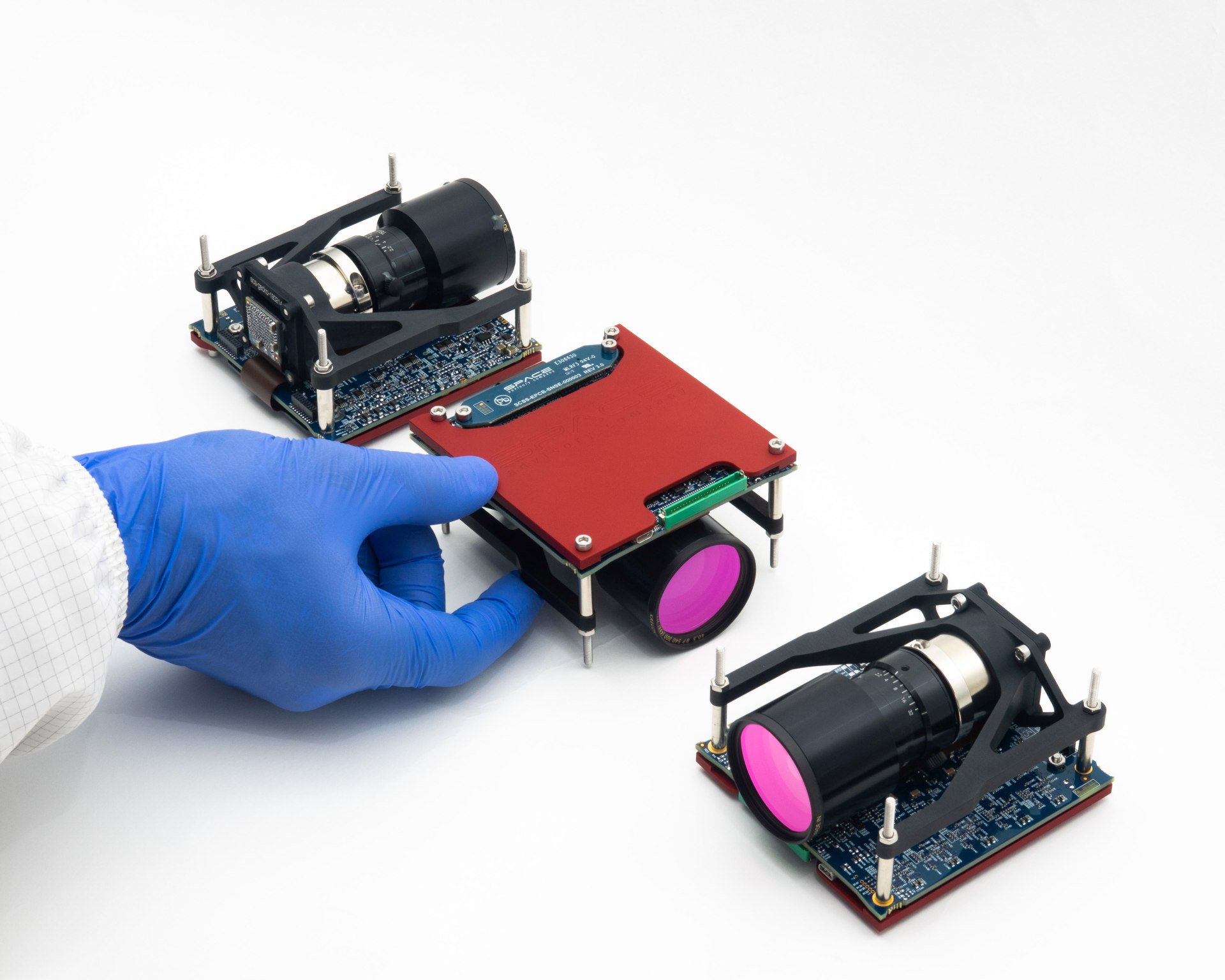
Space Advisory Company on X: "Here is the newest batch of our Gecko #CubeSat imagers (ready for order at the @CubeSatShop https://t.co/N2qdaqPFyZ) Looking extra svelte in red; who said engineers don't have

UI chrome of Balsamiq could become more svelte - Wireframes for Desktop - Balsamiq Community Discussion

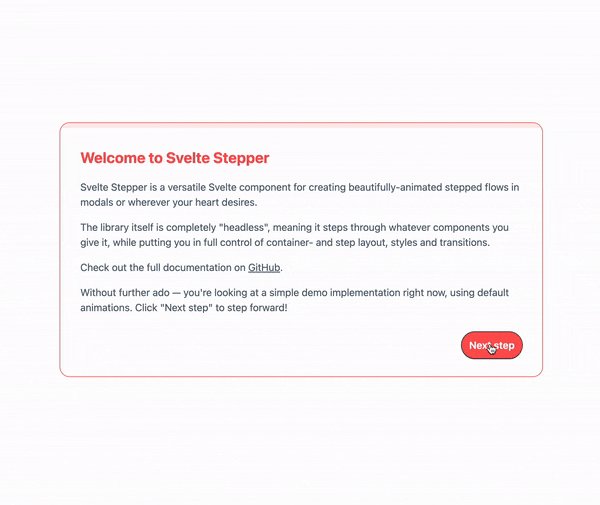
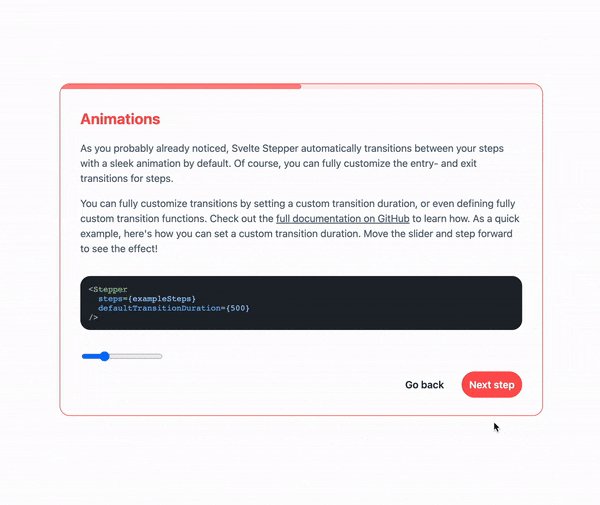
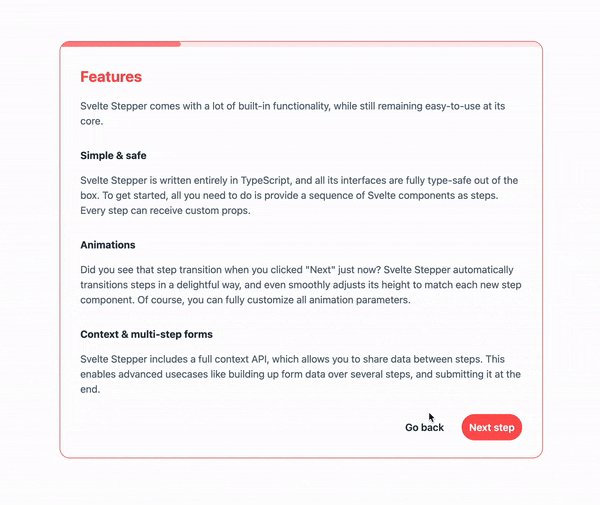
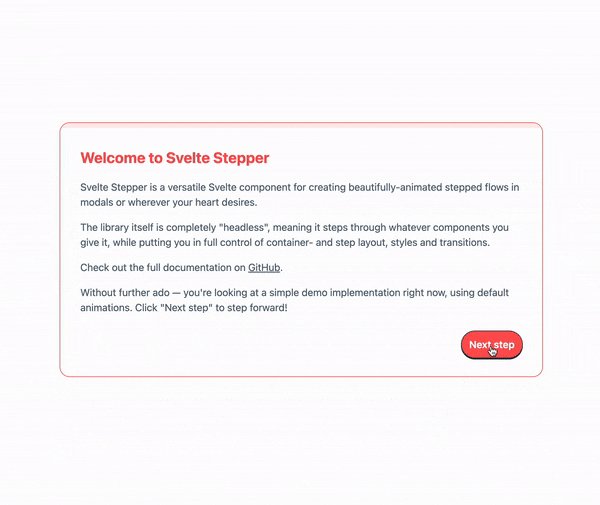
svelte-stepper: A simple library for building delightfully-animated stepper flows with Svelte. : r/sveltejs

svelte-stepper: A simple library for building delightfully-animated stepper flows with Svelte. : r/sveltejs
GitHub - efstajas/svelte-stepper: 🚶 A simple library for building delightfully animated stepped flows with Svelte.